Replace this with the path to the location where you have saved the same image files. In the code for this tutorial, the script below specifies the location of the markerclusterer. You can use the MarkerClusterer library in combination with the Maps JavaScript API to combine markers of close proximity into clusters, and simplify the display of markers on the map. Download or copy the following files from GitHub to a location accessible to your app: Guides Reference Samples Support. Drawing on the Map. Get the marker clustering library and images from GitHub, and store them on a server accessible to your app. 
| Uploader: | Banos |
| Date Added: | 26 July 2010 |
| File Size: | 26.6 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 42279 |
| Price: | Free* [*Free Regsitration Required] |
Read about the latest updates, customer stories, and tips. Makes the sample page fill the window. The code uses the JavaScript Array. Guides Reference Samples Support. Replace this with the path to the location where you have saved the same image files.
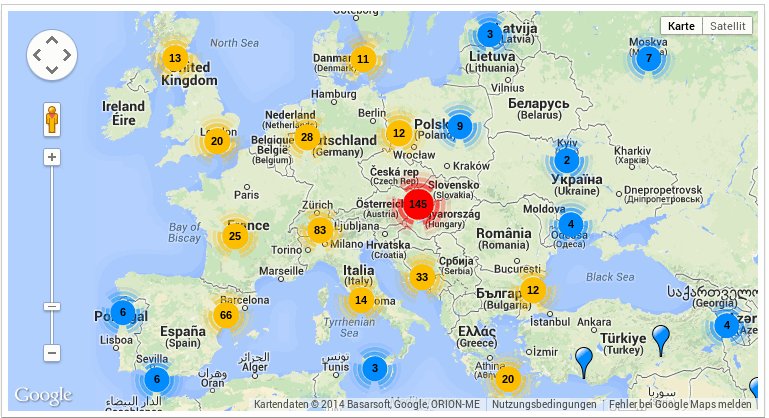
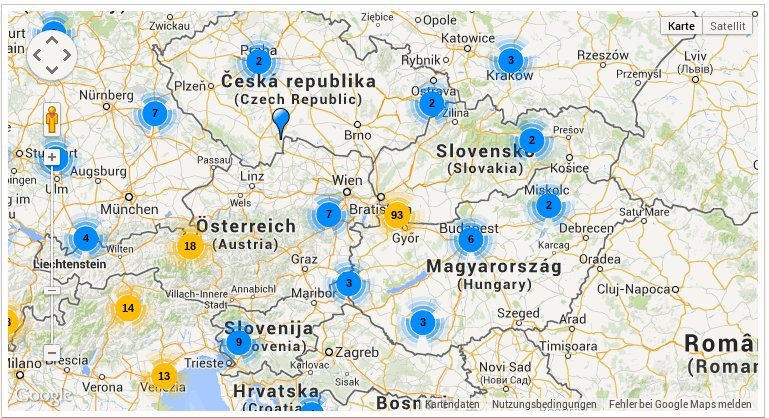
As a simple illustration, this tutorial adds a set of markers to the map using the locations array. Notice that as you zoom into any of the cluster locations, the number on the cluster decreases, and you begin to see the individual markers on the map.
You can also customize the MarkerClusterer to modify other parameters like the grid size, the cluster icon, cluster text, among others.

This sample passes the markers array to the MarkerClusterer. Overview This tutorial shows you how to use marker clusters to display a large number of markers on a map. Get started Contact sales. For more information, read the guide to creating markers.
You can view more complex examples of marker clustering in the Google Maps repo on GitHub.
Marker Clustering | Maps JavaScript API | Google Developers
It repeats this process until all markers are allocated to the closest grid-based marker clusters based on the map's zoom level. It creates a cluster at a particular marker, and adds markers that are in its bounds to the cluster.
The number on a cluster indicates how many markers it contains. You can use other sources to get markers for your map. If markers are in the bounds of more than one existing cluster, the Maps JavaScript API determines the marker's distance from each cluster, and adds it to the closest cluster.
For details, see the Google Developers Site Policies. It also specifies the location of all five image files in the imagePath parameter. Interacting with the Map.
The MarkerClusterer library uses the grid-based clustering technique that divides the map into squares of a certain size the size changes at each zoom leveland groups the markers into each square grid. In the code for this tutorial, the script below specifies the location of the markerclusterer. Follow the steps below to add a marker clusterer: Get the marker clustering library and images from GitHub, and store them on a server accessible to your app.
This tutorial shows you how to use marker clusters to display a large number of markers on a map. The sample below shows the entire code you need to create this map.

Drawing on the Map. Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.
Index of /blog/content/themes/jdv/assets/bower_components/gmaps-markerclusterer-plus/images
To see how marker clustering works, view the map below. Download or copy the following markerclysterer from GitHub to a location accessible to your app: You can set a MarkerClusterer option to adjust the cluster position to reflect the average distance between all the markers that are contained within it. Zooming out of the map consolidates the markers into clusters again.

You can use the MarkerClusterer library in combination with the Maps JavaScript API to combine markers of close proximity into clusters, and simplify the display of markers on the map.

Комментариев нет:
Отправить комментарий